[WPF] Paneles
En WPF (Windows Presentation Foundation) tenemos disponible una serie de paneles (contenedores) que nos permiten ubicar los controles necesarios de diferentes formas dependiendo de los contenedores que tenemos.
Cada contenedor administra la posición de los controles dentro de sí mismo, siendo muy importante el saber elegir que contenedor necesitamos para lograr la mejor presentación para nuestros controles.
Canvas
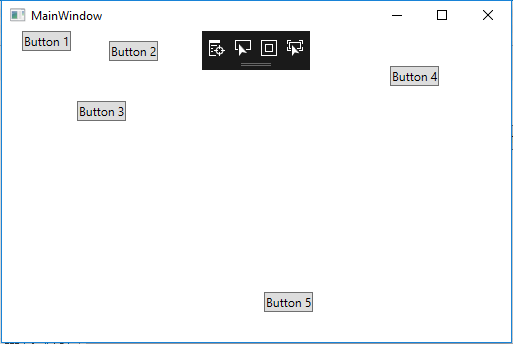
Es un simple panel, parecido al utilizado en un Formulario Windows, utiliza valores de posición absolutas. Se debe especificar una propiedad vertical y horizontal para poder ubicar los controles dentro de la misma:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Canvas Width="Auto" Height="Auto">
<Button Content="Button 1" Canvas.Left="20" Canvas.Top="0" />
<Button Content="Button 2" Canvas.Left="107" Canvas.Top="10" />
<Button Content="Button 3" Canvas.Left="75" Canvas.Top="70" />
<Button Content="Button 4" Canvas.Left="388" Canvas.Top="35" />
<Button Content="Button 5" Canvas.Left="262" Canvas.Top="261" />
</Canvas>
</Grid>
</Window>

WrapPanel
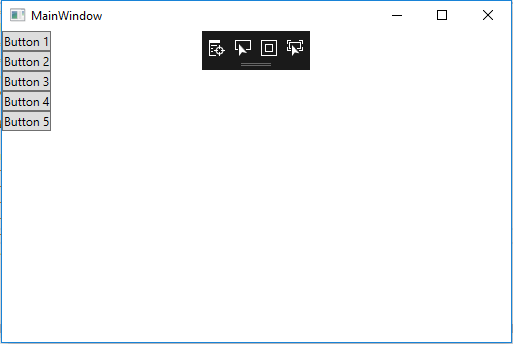
Los controles se colocan uno a continuación del otro, por orden, dependiendo de la orientación que se le ha asignado:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<WrapPanel Width="Auto" Height="Auto" Orientation="Vertical">
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
<Button Content="Button 4" />
<Button Content="Button 5" />
</WrapPanel>
</Grid>
</Window>

StackPanel
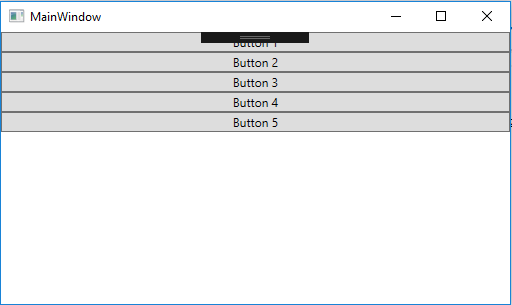
Cumple una función similar al WrapPanel con la diferencia que el contenedor ajusta todos los controles al ancho y/o alto del mismo:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Width="Auto" Height="Auto" Orientation="Vertical">
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
<Button Content="Button 4" />
<Button Content="Button 5" />
</StackPanel>
</Grid>
</Window>

DockPanel
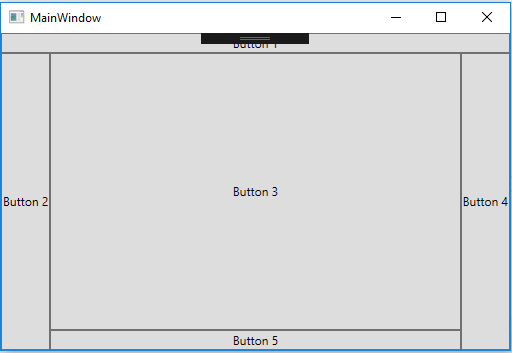
Este contenedor se encarga de acoplar elementos, principalmente barra de herramientas y otros controles. Para realizar dicho acoplamientos se utiliza la propiedad Dock, el cual resulta ser una enumeración:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DockPanel Width="Auto" Height="Auto">
<Button Content="Button 1" DockPanel.Dock="Top" />
<Button Content="Button 2" DockPanel.Dock="Left" />
<Button Content="Button 4" DockPanel.Dock="Right" />
<Button Content="Button 5" DockPanel.Dock="Bottom" />
<Button Content="Button 3" />
</DockPanel>
</Grid>
</Window>

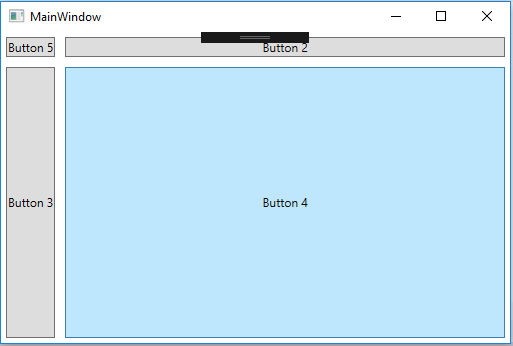
Grid
Es un contenedor que pose filas y columnas para realizar las representaciones necesarias. A modo de compararlo, podemos decir que es similar al elemento TABLE de HTML. Mediante la propiedad RowDefinitions y ColumnDefinitions se definen las filas y columnas de este contenedor:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!--Muestra el botón 1 en la fila 1, columna 1-->
<Button Content="Button 1" Margin="5" Grid.Row="0" Grid.Column="0" />
<!--Muestra el botón 2 en la fila 1, columna 2. Relleno total de celda-->
<Button Content="Button 2" Margin="5" Grid.Row="0" Grid.Column="1" />
<!--Muestra el botón 3 en la fila 2, columna 1.-->
<Button Content="Button 3" Margin="5" Grid.Row="1" Grid.Column="0" />
<!--Muestra el botón 4 en la fila 2, columna 2. Relleno total de celda-->
<Button Content="Button 4" Margin="5" Grid.Row="1" Grid.Column="1" />
<!--Muestra el botón 5, sobre el botón 1 en la fila 1, columna 1 (porque al botón 5 no se le especificó donde colocarse en el Grid)-->
<Button Content="Button 5" Margin="5" />
</Grid>
</Window>

Con estos paneles que he explicado brevemente podemos empezar a diseñar las aplicaciones WPF sin mucho esfuerzo centrándonos en las funcionalidades que queramos dar a nuestra aplicación. Mayor información en el MSDN.






