[WPF - How To] Converters en XAML
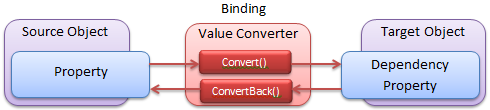
Los convertidores de valores son muy útiles a la hora de unir dos propiedades con tipos de datos incompatibles. Para ese caso necesitamos convertir un tipo de datos a otro (según la necesidad) y de esa manera poder enlazar dichas propiedades.
Un convertir básicamente es una clase con dos métodos definidos:- Convert: Convierte un tipo de datos B a un tipo de datos A.
- ConvertBack: Vuelve a convertir el tipo de datos A a un tipo de datos B.
 Ya hemos definido el convertidor de valores, ahora mostremos cómo implementarlo:
Ya hemos definido el convertidor de valores, ahora mostremos cómo implementarlo:
public class BoolToVisibilityConverter : IValueConverter
{
public object Convert(object value, Type targetType,
object parameter, CultureInfo culture)
{
// Convertir de bool a Visibility
if ((bool)value)
return Visibility.Visible;
return Visibility.Hidden;
}
public object ConvertBack(object value, Type targetType,
object parameter, CultureInfo culture)
{
// Convertir de Visibility a bool
Visibility parametro = (Visibility)Enum.Parse(typeof(Visibility), "Visible", true);
if (parametro == Visibility.Visible)
return true;
return false;
}
}
Ahora bien, en XAML quedaría definido de la siguiente manera:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:BoolToVisibilityConverter x:Name="converter" x:Key="converter" />
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<CheckBox Grid.Row="0" Name="chkHabilitar" HorizontalAlignment="Left" VerticalAlignment="Top" Content="Habilitar" />
<Button Grid.Row="1" Visibility="{Binding ElementName=chkHabilitar,Path=IsChecked, Converter={StaticResource converter}}" Content="Aceptar" />
</Grid>
</Window>
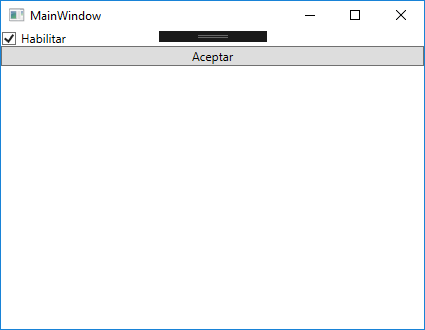
De esta manera, al marcar el CheckBox el botón se hará visible: