[UWP - How To] AppBar
Según el MSDN, AppBar...Las barras de comandos (también conocidas como "barras de la aplicación (AppBar)") proporcionan a los usuarios acceso fácil a las tareas más comunes de tu aplicación y se pueden usar para mostrar comandos u opciones que son específicos del contexto del usuario, como la selección de fotos o el modo de dibujo. También se pueden usar para ir de una página o de una sección de la aplicación a otra. Las barras de comandos se pueden usar con cualquier patrón de navegación.Con esa definición, podemos aplicarle un poco de código XAML para que se vea algo estético y bien formado. La idea es mantener un estilo sencillo, simple y de gran utilidad. Primeramente, agregaremos iconos al AppBar y luego crearemos un elemento en el menú (...).

Creamos el proyecto UWP, para Windows 10 en este caso. Procedemos a agregar el AppBar a nuestro archivo XAML (MainPage.xaml):
<page .bottomappbar="">
<commandbar>
<commandbar .primarycommands="">
<appbarbutton icon="Back" label="Atrás" name="back">
<appbarbutton icon="Play" label="Ejecutar" name="play">
</appbarbutton></appbarbutton></commandbar>
</commandbar>
</page>
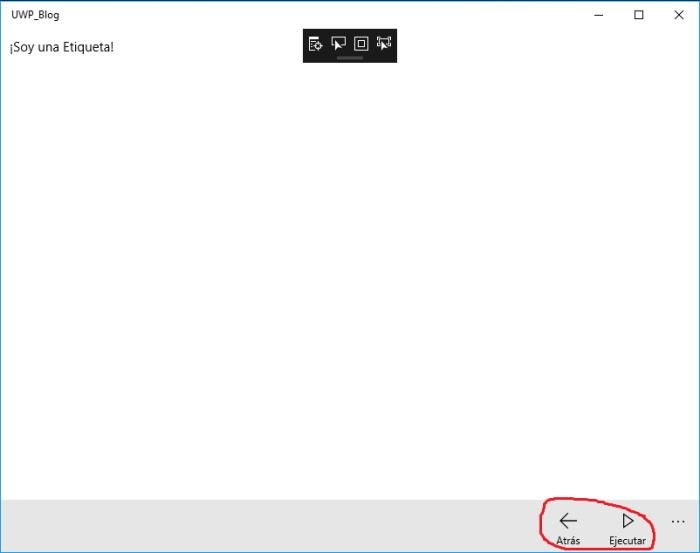
Ejecutamos la aplicación y veremos nuestros botones en el ángulo inferior derecho de nuestra aplicación. Cuando trabajmos con PrimaryCommands nos referimos a todos los botones que se ubican cerca del menú (...).
Ahora bien, si deseamos agregar más elementos debemos agregar a nuestro XAML los elementos correspondientes al SecondaryCommands.
<page .bottomappbar="">
<commandbar>
<commandbar .primarycommands="">
<appbarbutton icon="Back" label="Atrás" name="back">
<appbarbutton icon="Play" label="Ejecutar" name="play">
</appbarbutton></appbarbutton></commandbar>
<commandbar .secondarycommands="">
<appbarbutton icon="Forward" label="Siguiente" name="next">
</appbarbutton></commandbar>
</commandbar>
</page>
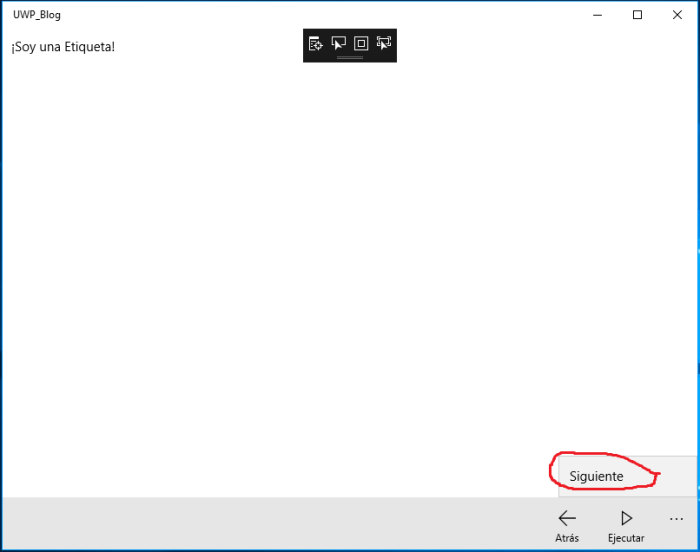
Con estos controles definidos, veremos algo similar a la siguiente pantalla:



 Según el MSDN, AppBar...
Según el MSDN, AppBar...




0 comentarios: