[UWP - How To] Cambiar idioma en tiempo de ejecución
En esta pequeña entrada voy a demostrar cómo cambiar el idioma de nuestra aplicación en tiempo de ejecución, sin reiniciar la aplicación, utilizando únicamente archivos de recursos y asignándole código del idioma.En la plataforma .NET, en cualquiera de sus "presentaciones" podemos aplicar el cambio de idioma en tiempo de ejecución, pero en UWP no he encontrado información de manera muy simple.
UWP permite la utilización de archivos de recursos, que lo podemos colocar en carpetas con el nombre de la localización que estamos necesitando para cumplir con el objetivo.
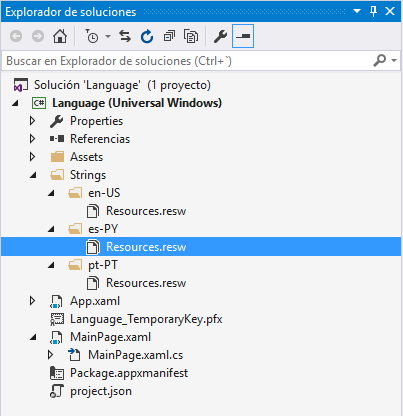
Primero, debemos agregar los archivos de recursos en la carpeta correspondiente a su localización, dentro de la carpeta Strings:

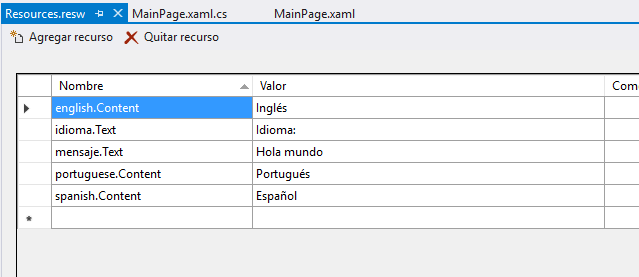
Al ingresar al archivo de recursos veremos todos los recursos que queremos modificar según el idioma:

Como código de ejemplo (enlaces para idiomas y el texto en sí) podemos utilizar un XAML similar al siguiente:
<Page x:Class="Language.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Language" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="5 20 5 5">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel HorizontalAlignment="Left" Orientation="Horizontal">
<TextBlock x:Uid="idioma" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5" Text="Idioma" />
<StackPanel HorizontalAlignment="Left" Orientation="Vertical">
<HyperlinkButton x:Uid="spanish" Name="spanish" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5" Click="HyperlinkButton_Click" />
<HyperlinkButton x:Uid="english" Name="english" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5" Click="HyperlinkButton_Click" />
<HyperlinkButton x:Uid="portuguese" Name="portuguese" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5" Click="HyperlinkButton_Click" />
</StackPanel>
</StackPanel>
<TextBlock x:Uid="mensaje" Grid.Row="1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Text="Mba'e?" />
</Grid>
</Page>
El código que administra el código de cambio de idioma se encuentra dentro del evento HyperlinkButton_Click:
var hbIdioma = sender as HyperlinkButton;
string lang = "es-PY";
switch (hbIdioma.Name)
{
case "spanish":
lang = "es-PY";
break;
case "english":
lang = "en-US";
break;
case "portuguese":
lang = "pt-PT";
break;
}
ApplicationLanguages.PrimaryLanguageOverride = lang;
Frame.Navigate(this.GetType());
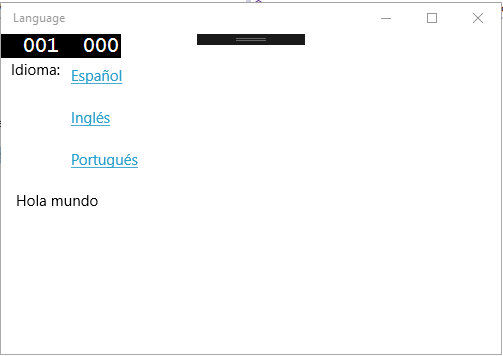
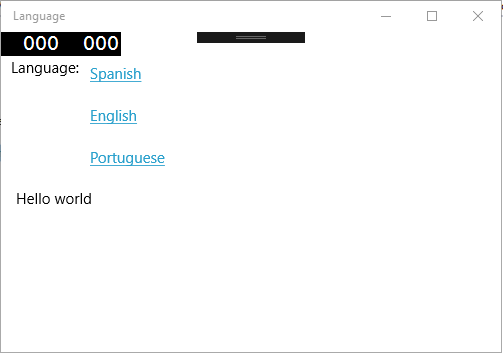
Poniendo en funcionamiento nuestra pequeña aplicación se vería así:




 En esta pequeña entrada voy a demostrar cómo cambiar el idioma de nuestra aplicación en tiempo de ejecución, sin reiniciar la aplicación, utilizando únicamente archivos de recursos y asignándole código del idioma.
En esta pequeña entrada voy a demostrar cómo cambiar el idioma de nuestra aplicación en tiempo de ejecución, sin reiniciar la aplicación, utilizando únicamente archivos de recursos y asignándole código del idioma.



